
デザインの基本原則を実践したUI改善の記録
本から学んだデザイン理論を実践。試行錯誤の過程と得られた気づきを詳細に解説
「これ、どうやってデザインしたらいいんだろう…」
デザインの参考書を読んでも、実践となるとなかなか難しいものですよね。私も「マンガでカンタン! デザインの基本は7日間でわかります。」という本を読んで、理論は理解できたつもりでした。でも、実際にアプリのUIデザインを改善しようとすると、どこから手をつければいいのか…。
そんな経験から、本の理論を実践に移すためのチェックリストを作り、実際のアプリUI改善に挑戦してみました。この記事では、私たちが行った試行錯誤の過程と、そこから得られた気づきを、できるだけ具体的にお伝えしていきます。
デザイン初心者の方はもちろん、すでにデザインを実践されている方にも、新しい視点や気づきが見つかるはずです。
理論を実践に移す ―まずは3つの視点から考えてみました
「理論はわかったけど、実際どうすればいいの?」
きっと多くの方が同じように感じているのではないでしょうか。私たちも最初は戸惑いましたが、まずは本から学んだ内容を3つの視点に整理することからスタートしてみました。
1. 情報デザインの基本 ―見やすさの秘訣
「見やすい」って、実はちゃんとしたコツがあるんです。特にスマホの画面では、情報の整理がとても大切。本書から学んだポイントを3つご紹介します:
- 大事なものを目立たせる(優先順位をつける)
- 関連する情報はまとめて配置(グループ化)
- 詰め込みすぎない(余白の活用)
2. 整理整頓の大切さ ―片付いた部屋のように
整理された部屋が心地いいように、デザインも「整理整頓」が基本なんです。本書では特にこんなことが書かれていました:
- 左揃えで統一感を出す(読みやすさの基本)
- グリッドを使って整然と並べる(美しさの秘訣)
- 余白を効果的に使う(見やすさのポイント)
3. 使いやすさの工夫 ―ユーザー目線で考える
結局大切なのは、情報が「すっと入ってくる」こと。そのために意識したいポイントをまとめてみました:
- 自然に目が追える配置にする
- 探しているものがすぐ見つかる
- 見やすい文字の大きさと色使い
実践のためのチェックリスト ―具体的な行動指針
「さて、具体的に何からはじめよう?」
そんな疑問に答えるため、本の内容を実践的なチェックリストにまとめてみました。このリストがあれば、理論を実践に移すときの道しるべになるはずです。
Phase 1:準備フェーズ ―まずはゴールを決めよう
Phase 2:アイデア収集フェーズ ―良いデザインに学ぼう
Phase 3:レイアウトフェーズ ―実際に配置してみよう
Phase 4:シンプル化フェーズ ―余計なものを削ぎ落とす
Phase 5:仕上げフェーズ ―最後の調整
「わかった」を「できた」に変えるのって、意外と難しいですよね。でも、このチェックリストがあれば、理論を実践に移すときの道しるべになるはずです。
特にMyCollectionのような直感的なツールを使えば、Phase 3とPhase 4の項目の多くは自然とクリアできます。まずは気負わず、一歩ずつ進めていきましょう。
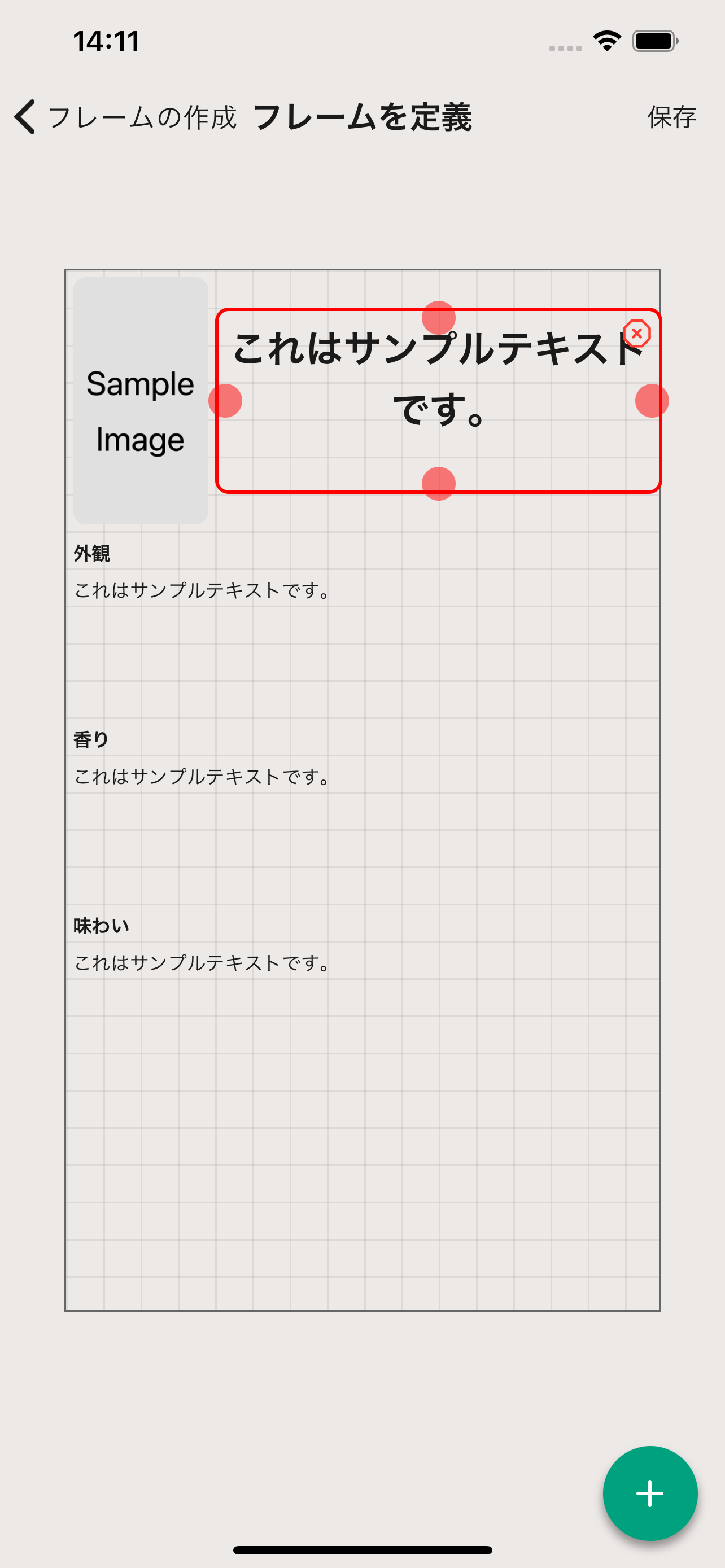
改善前の状態を分析 ―課題を見つけよう

「何か違う…でも、どこを直せばいいんだろう?」
最初のデザインを見直してみると、いくつかの課題が見えてきました。一つずつ解決していけば、きっと良いデザインに近づけるはず。ここからは具体的に何が課題だったのか、見ていきましょう。
情報の整理具合を見直す
- 1. どの情報が大事なのか、パッと見でわかりづらい
- 2. 関連する情報がバラバラに配置されている
- 3. 情報の重要度が視覚的に伝わってこない
見やすさの観点から
- 1. 余白が少なくて窮屈な印象
- 2. 情報が詰め込まれすぎている
- 3. 目線の流れが不自然
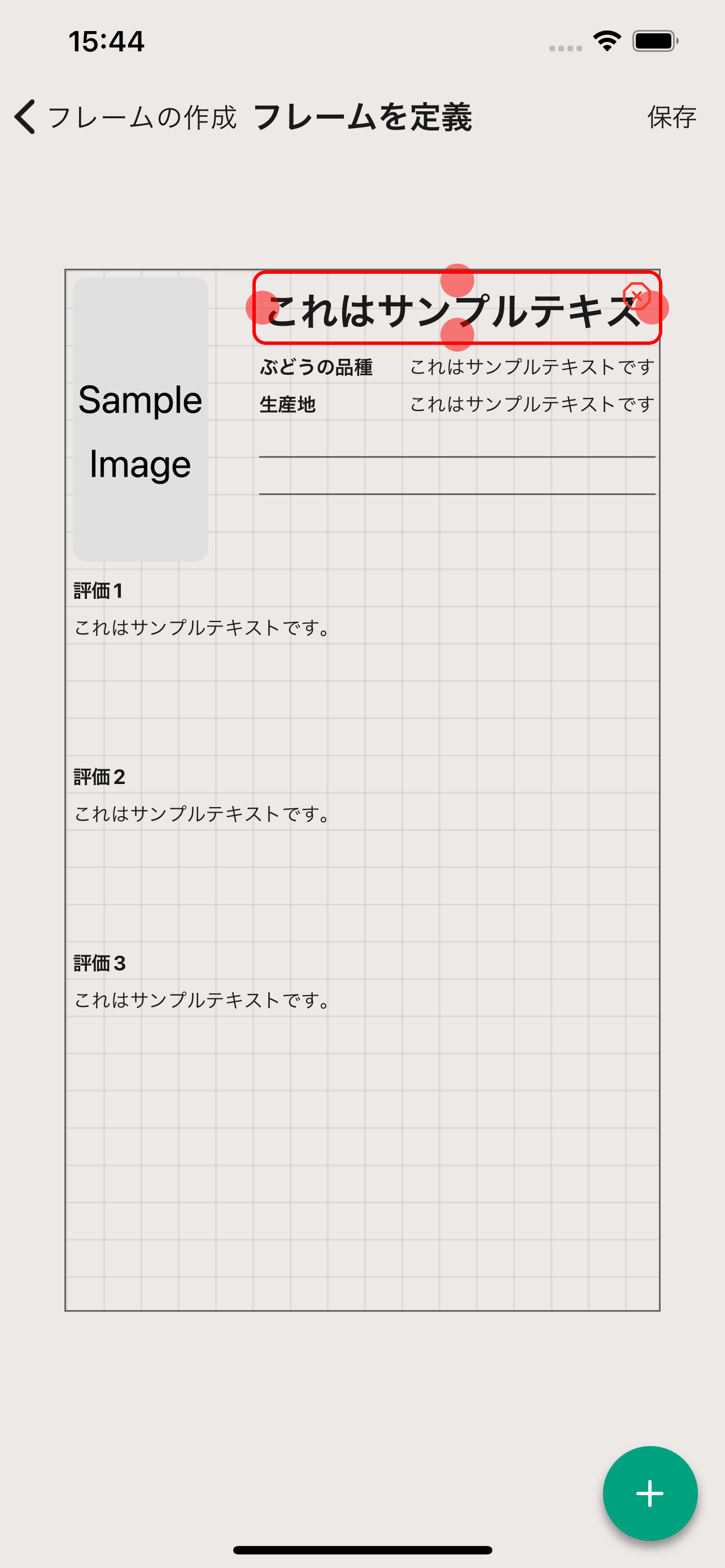
実際の改善作業 ―一歩ずつ進めていこう
Step 1:基本レイアウトの見直し
「どんなレイアウトが効果的なんだろう?」
そんな疑問を解決するため、まずは参考になりそうな例を探してみました。その中でも特に読書記録のレイアウトが、私たちの目的にぴったりだということに気がついたんです。

読書記録から学んだ3つのこと
1. 情報の整理術
基本情報(タイトルや著者)と詳細情報(感想やメモ)がはっきり分かれていて、どこに何があるかがすぐわかる。この考え方は、ワインの記録にも使えそうです。
2. 余白の使い方
情報と情報の間に適度な隙間があって、窮屈な感じがしない。この余白の取り方が、実は読みやすさの重要なポイントだったんです。
3. 整然とした配置
左揃えを基本にした配置で、情報が整然と並んでいる。この規則的な並びが、情報を探しやすくしているんですね。

読書記録を参考に、まずは情報を「基本情報」と「詳細情報」に分けてみました。この時に特に気をつけたのが:
- 情報の並び順を論理的に
- グループ同士の区切りをはっきりと
- 自然に目が追える配置に

MyCollectionの特徴である左揃えレイアウトとシンプルな色使いが、こんなところで効果を発揮しました:
- 自然な視線の流れができる
- 重要な情報が目立つ
- 読みやすさがグッと向上
Step 2:情報をより使いやすく

基本的な構造ができたら、次は情報の中身を充実させていきます。この時に気をつけたのが:
- 必要な情報が全部あるか確認
- 情報の並びに筋が通っているか
- 見やすい情報量になっているか

MyCollectionの特徴を活かしながら、こんな工夫もしてみました:
- 余白を一貫して整える
- グリッドをしっかり活用
- 余計な装飾は控えめに
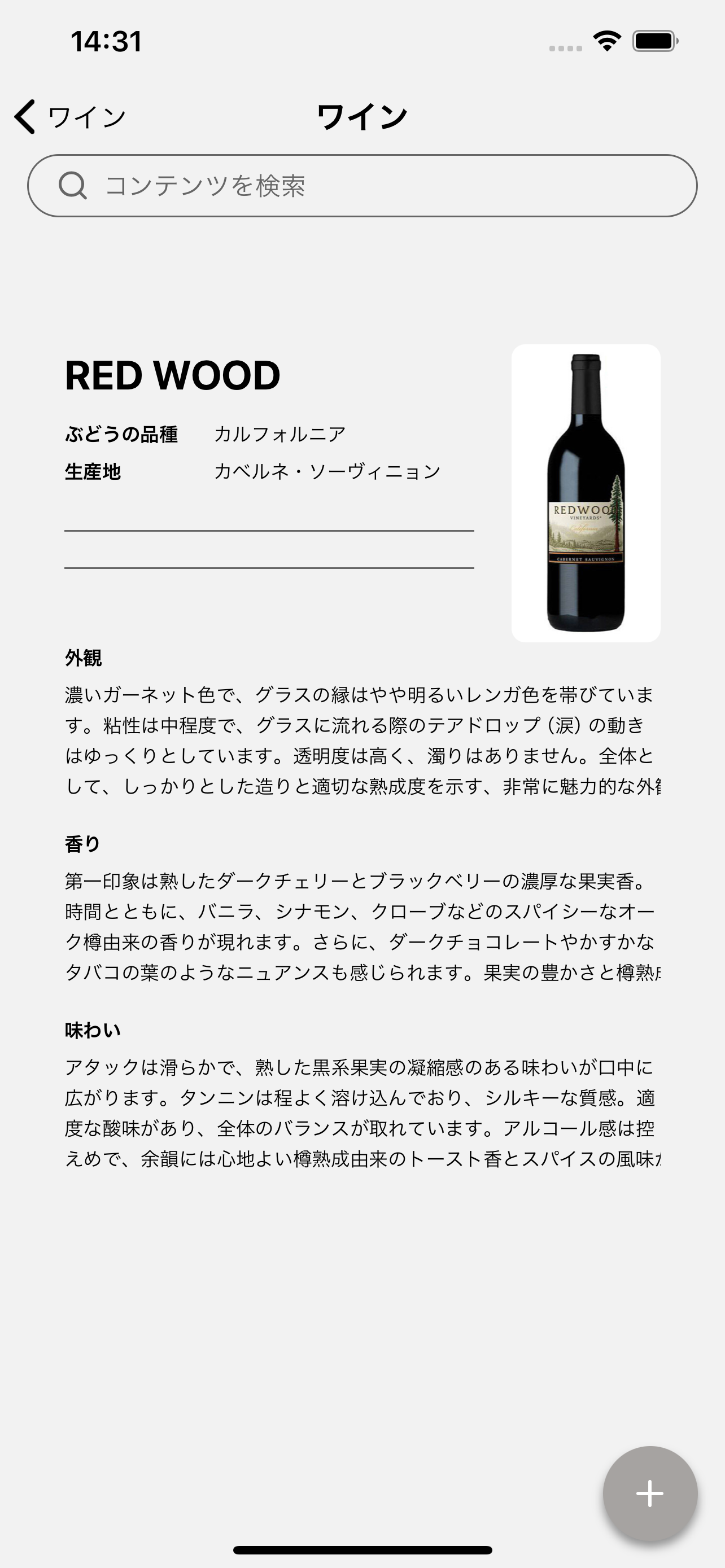
Step 3:最後の仕上げ

最後の仕上げとして、こんなところまでチェックしてみました:
- 情報同士のつながりがわかりやすいか
- 全体的な並びは整っているか
- バランスは取れているか

最終的に、こんな改善が見られました:
- 情報が見やすくなった
- 必要な情報がスムーズに見つけられる
- 全体的にまとまりが出てきた
実践から学んだこと ―デザイン改善のコツ
「一気に完璧にしなきゃ」と思っていた最初の頃。でも実際にやってみると、少しずつ改善を重ねていく方が、着実に良くなっていくことがわかりました。
今回の改善作業を通じて、特に印象に残った気づきをいくつかご紹介します。
1. 情報設計の大切さ
見た目を整える前に、まずは情報の整理が大切だと実感しました:
- 重要な情報から順に並べていく
- 関連する情報はグループにまとめる
- ユーザーの目線で情報を配置する
2. シンプルさの威力
MyCollectionのシンプルな設計が、こんなところで効果を発揮しました:
- 左揃えで統一感が出る
- 余白があることで見やすくなる
- 装飾を控えめにすることで情報が際立つ
3. 改善のコツ
実践を通じて見えてきた、改善を進めるためのヒント:
- 一度に完璧を目指さず、少しずつ改善
- 小さな変更を重ねることで大きな改善に
- ツールの特徴を活かして効率的に
これから挑戦する方へ ―まずは一歩から
基本的な考え方
デザインの改善って、一朝一夕にはいきません。でも、このプロジェクトを通じて効果的だと感じた考え方があります:
- 1. まずは情報を整理することから
- 2. 重要なものを目立たせる
- 3. 余白を味方につける
- 4. 一貫性を保つ
効果的なツール選び
適切なツールを選ぶことで、改善がグッと楽になります。MyCollectionの場合はこんな特徴が役立ちました:
- 自然と左揃えになるレイアウト
- 余白が取りやすい設計
- シンプルな色使いのサポート
これらの機能のおかげで、デザインの基本原則に沿った改善が自然とできました。
デザイン改善って、最初は少し不安ですよね。でも、基本的な原則を理解して、適切なツールを使えば、必ず良い方向に進んでいけます。
今回のプロジェクトを通じて特に実感したのは、情報設計の大切さと、段階的な改善の効果です。皆さんも、ぜひ一歩ずつ、自分なりのペースで改善に挑戦してみてください。
